
World Wide Web by the Numbers: Top Websites and Technologies

Evolution of the web
These days almost anybody can launch a website: from big organizations to individuals. The Internet has changed the way we handle things and interact with each other. You can meet new people or find a job, order food or buy goods, play games, learn new things, or even become famous… do almost anything online.
It all started around 25 years ago. In 1989 Tim Berners-Lee created a project for CERN - the company he worked for as an engineer - that later became the World Wide Web. He invented the Hyper Text Transfer Protocol (HTTP) and the "Hyper Text Markup Language" (HTML). Since then this project has grown into a global network: from a single site info.cern.ch in 1991 to millions of websites today.

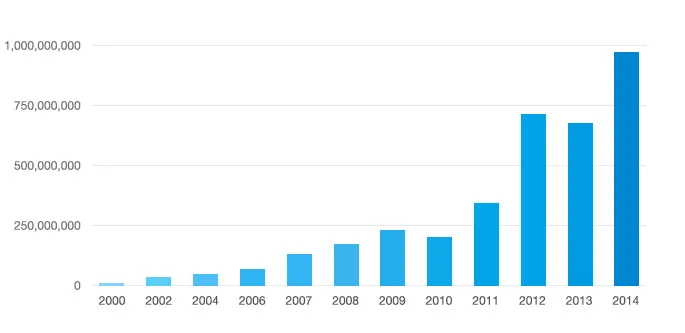
Total number of websites:
Source: http://www.internetlivestats.com/total-number-of-websites
*Note: Around 75% of websites today are not active, but are parked domains or similar.
Designers and developers today have almost endless possibilities to create beautiful and functional pages and portals. Below you can find a spectacular interactive infographic that illustrates the way web technologies have evolved over the years.
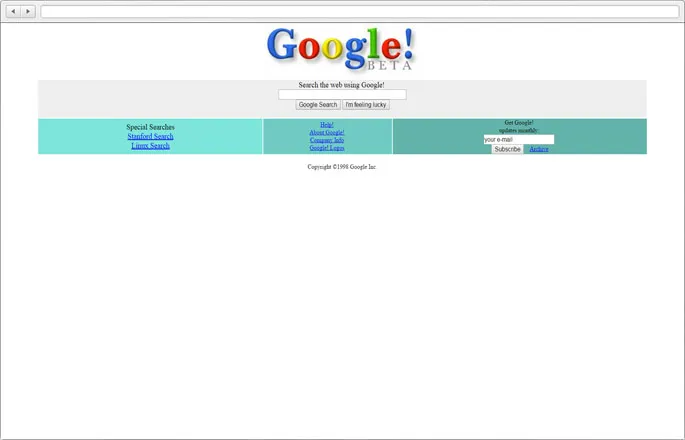
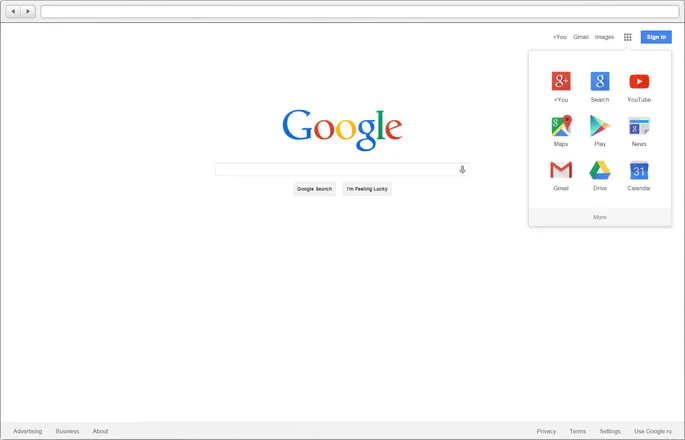
Every day thousands of websites are launched worldwide. Some of them stay alive, some of them don’t. You can find snapshots of over 456 billion web pages’ lifetime in this archive. There you’ll see the way famous websites looked 5 or 10 years ago or, possibly, discover an old image of your own website:
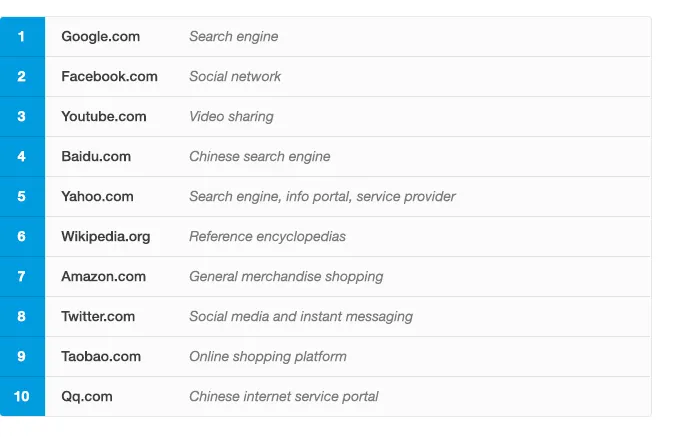
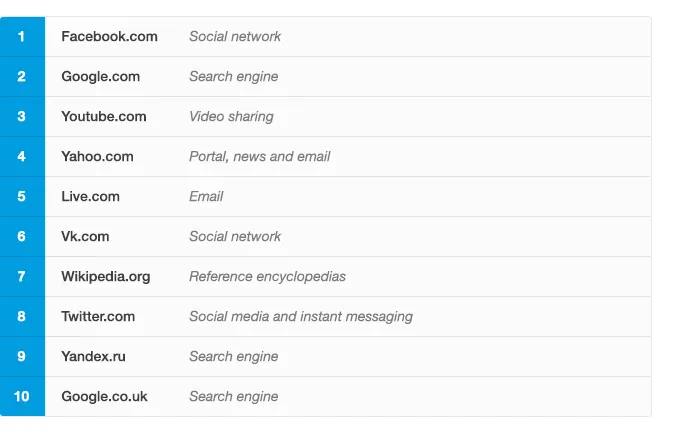
Obviously, it’s not enough to simply launch a website. After you do it, you’ll have a complex job of building and maintaining a healthy audience. It includes dealing with bugs, SEO and conversions, content generation, page load optimisation, etc. on a daily basis. If you look at the top ranked websites, you will find search engines, social networks, big shopping platforms, and information portals. Here are the TOP-10 websites worldwide according to SimilarWeb and Alexa Ranking:
Source: Alexa

Source: SimilarWeb
Though, you should focus not just on the quantity, but on the quality as well. If your site or portal has a specific purpose or theme, it's important to remember that most of your traffic must come from your target audience (potential clients).
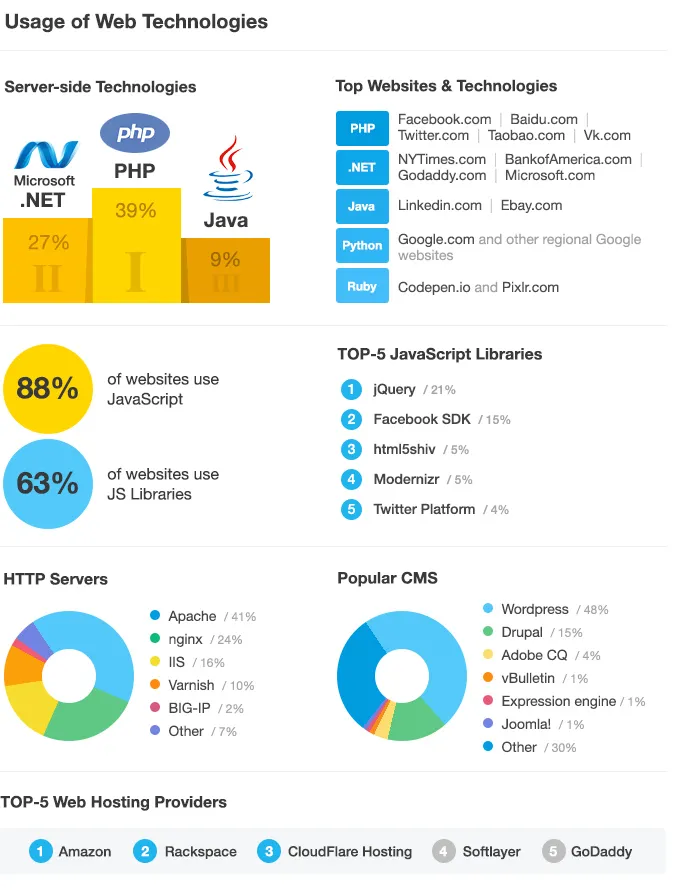
Web technologies
Back-end technologies are responsible for operations that are performed by the server in a client–server relationship. It is the core of any website, portal, and application. Overall, current stats indicate that PHP is the most commonly used server language. This fact can be explained by PHP being an open source solution that includes 15+ frameworks. Other popular choices are ASP.NET, Java, and Ruby on Rails. There are also alternative options such as Python, Perl, Scala, Lasso and others. As always, each of them has certain pros and cons. No option can be named the best. Just because it’s popular, doesn’t mean it’s optimal for your project. Note that a website may be built with more than one server-side programming language.
Front-end technologies help to create the interface: text, buttons, images, videos, animation, etc. If for the server-side there are various options, for the client-side - not so much. If you look carefully, you'll find out that almost all websites feature a combination of HTML, CSS and JavaScript. For JavaScript there are also specialised libraries that help unify and speed up the coding. The most widespread solutions are: jQuery, Facebook SDK for JavaScript, HTML5Shiv, and Modernizr.
Content Management Systems (CMS) allow non-technical people to make significant changes to the website on a daily basis. They also help to speed up website development. However, CMS have limitations in terms of customisation and functionality. Plus, automatic features don’t always provide the desired effect. Often you still have to modify things manually. Statistics from w3techs.com indicate that over 60% of websites don’t use any CMS at all. The most commonly used CMS is Wordpress that works especially well for blogs. Many websites have custom CMS or include very specific solutions.
Below you’ll find an infographic packed with current facts and statistics concerning global usage of web technologies:
Sources: builtwith.com, w3techs.com