
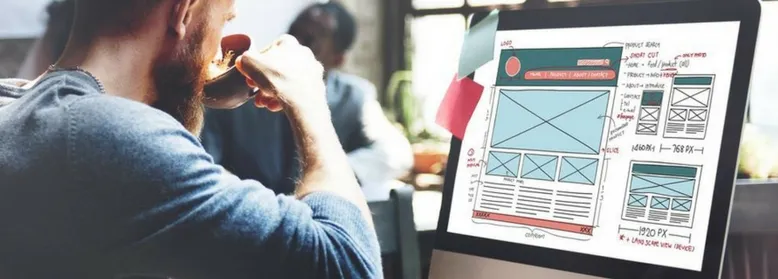
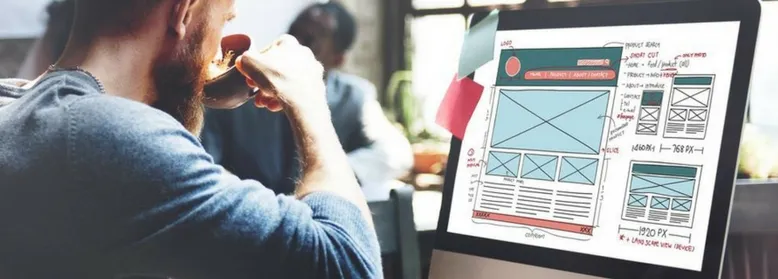
Advanced Web Design Tools

Get Professional-Looking Images
How can you attract more users to your website, make them more active and want to stay there longer? One solution is to add some unique and eye-catching images. Authentic photos will significantly help earn customers’ trust. But when it comes to images, it’s always about Flickr
Flickr is a huge network of professional photographers who share their creative visions of the world with other people. This photo management and sharing resource can provide designers with high-quality images and videos, and it has become a
FreePik
FreePik is a free resource of stock photos, vectors, 
Canva
Canva is an intuitive photo editor with drag and
Kraken.io
Kraken is an irreplaceable tool for image
Easel.ly
Easel.ly is one of the most useful tools for creating engaging infographics. If you want to replace boring Word documents or PowerPoint slides, this solution can be an ideal alternative. The user-friendly design provides creative minds with thousands of images and infographic templates.
DIY: Logos & Icons
Make your website more
Logaster
Withoomph

LogoMak
LogoMak is a logotype generating tool for more experienced designers. It provides you with more freedom and
Endless Icons
Endless Icons is an extensive and free icon library. Designers can get a whole set of icons on a specific topic and select the best fit from the tagged list. Min Kim, a California designer, created both the website and over 300 icons to share with the design community.
Flaticon
Work with Typography
The aim of any design is to
Dafont.com
Dafont.com has over 11,000 fonts available for installation. The website also offers a range of tools for font creation,
1001 Free Fonts
1001 Free Fonts is a broad database of free fonts available for download. The website provides a custom preview of text written in the desired font, as well as alphabetic categories which simplify searching for a specific font type.
Adobe Edge Fonts
Adobe Edge Fonts is an Adobe service that provides designers with 500+ web fonts with no account required. The font library is powered by Typekit which de facto ensures high performance and stability. It is enough to copy a JavaScript code line into the website’s HTML and the chosen font will become available in the site’s CSS.
Canva Font Combination
Canva Font Combination is one more useful tool provided by Canva Design School. The site boasts unique font combinations which will be useful when getting started on designing your own brand. Users simply enter the required font type and receive their perfect match, along with an example of how it will look on the web page.
FontFace Ninja
One more tool for web designers that presents a browser extension is FontFace Ninja. This extension is available for Firefox,
Improve Colour Schemes
Good design is based on a harmonious
Coolors

Material Palette
One more palette generating site, Material Palette, works in a slightly different way. It suggests users pick two
Bootflat
Adobe Color CC
Adobe Color CC is a sophisticated web application that lets designers play around with a
Leverage Prototyping
Prototyping is the process of putting the website puzzle together. During prototyping, designers create the look of a website. The adoption of prototyping tools requires time and hard work, but the results will be worth it. Here we’ve collected prototyping software of all shapes and sizes and are excited to present our
Photoshop
Once you’re experienced in working with such a comprehensive design tool as Photoshop CC you’ll have all the power and flexibility you need to create 100% bespoke designs and make illustrations and images. The latest version of this program enables UI designers to work even faster by
Illustrator
Illustrator CC is another Adobe design tool that provides designers with incredible control over scale, individual character rotation, movement, fonts and other design elements. With updated Illustrator, competent designers can manage multiple files and easily copy and paste automatically generated CSS code. Besides that, designers can 
Affinity Designer
Affinity Designer is one of the strongest Photoshop competitors for Windows. This elegant and sophisticated solution was built for assisting web designers in meeting their graphic design needs. One of the most enjoyable features of this tool is its ability to adjust vectors and images without damaging them. History and undo are other handy functions.
Sketch
Pattern Lab
Pattern Lab is a pattern-driven design tool that helps artists break designs down into smaller parts which can be
Bonus
Blue Vertigo
Blue Vertigo is a collection of useful links for web designers. The website offers all the necessary resources for creating great interfaces without spending time searching. It has a rich bank of links for free as well as commercial stock photos, textures, fonts, clip art, Photoshop brushes, logos, icons and many other resources for web design.
To sum up…
If you are ready to immerse yourself in the world of web design and learn all the peculiarities of the UI and visuals, these advanced tools will be seriously handy for you. Alternatively, if you feel it’s too complicated an issue to get started with now, you can always rely on our design experts.





