
AMP – Accelerated Mobile Pages: Improving Mobile Experience

Google algorithms Mobile-first demands the best experience for the mobile devices users for any of the webpage. And traffic from smartphone and tablets has long exceeded desktop traffic.
The thing is that websites are becoming more complex and "heavy", and there is a clear trend – an ever-growing volume of content for mobile devices. Thus, Google has launched an open AMP project for mobile devices with slow internet access to keep the user satisfied under any conditions, even with a slow internet connection.
What is AMP?

Accelerated Mobile Pages (AMP) is mostly HTML with extensions and some elements of custom pages for mobile websites. There are certain tags that you should use when developing sites and those which cannot be used with AMP.
For example, the image tag (IMG) becomes AMP-IMG in this case, video is replaced with a new AMP tag, etc. Even if this imposes certain restrictions on developers, it offers great advantages in terms of speed and website promotion (helps with SEO).
For the purposes of supporting AMP pages, a number of JavaScript scripts cannot be used. But the good news is that you can use CSS3 without limits.
AMP HTML documents can also be used to design a website, just like any other HTML document. So if you don’t want to develop two versions of the site, you can simply build your website based on AMP-HTML and download only this version to the web server. However, a number of experts advise creating both versions for better compatibility and SEO advantages.
Using AMP-JS and AMP CDN with AMP HTML
JavaScript (JS) is so powerful a tool that it can change almost any aspect of the page, but we have to reckon with the disappointing fact that it can slow down web page rendering by blocking DOM blocks.
The new AMP-JS technology provides faster rendering of pages, assuming the use of AMP-tags. IMG, audio, video, and iframe tags are replaced with amp-img, amp-audio, amp-video, and amp-iframe, respectively.
Of course, it may sound too complex if you aren’t a professional developer and are limited in terms of the necessary programming skills. Nevertheless, all site owners should consider integration of the new technology and, if necessary, contact specialists / web developers so that we can help you with AMP HTML.
Prospects and Complexities of AMP

At this stage AMP HTML seems much more promising than at the beginning of 2016 – as Google now actively promotes this initiative – so your AMP-enabled site can be displayed on the first page of search results for mobile users over competitors' websites. This is especially true if you have good content, so do not miss this excellent chance at progress.
There are still many unresolved issues around AMP, but according to our experience, many entrepreneurs are already planning to produce both versions of the site – light and typical, in order to make AMP pages (which load faster) a competitive advantage.
What remains a mystery is the displaying of ads on AMP HTML. This is one of the key problems and still limits the ability to monetise mobile AMP sites.
Google's Recommendations for Creating AMP Accelerated Pages
How do you ensure the correct display of accelerated mobile pages in Google search results?
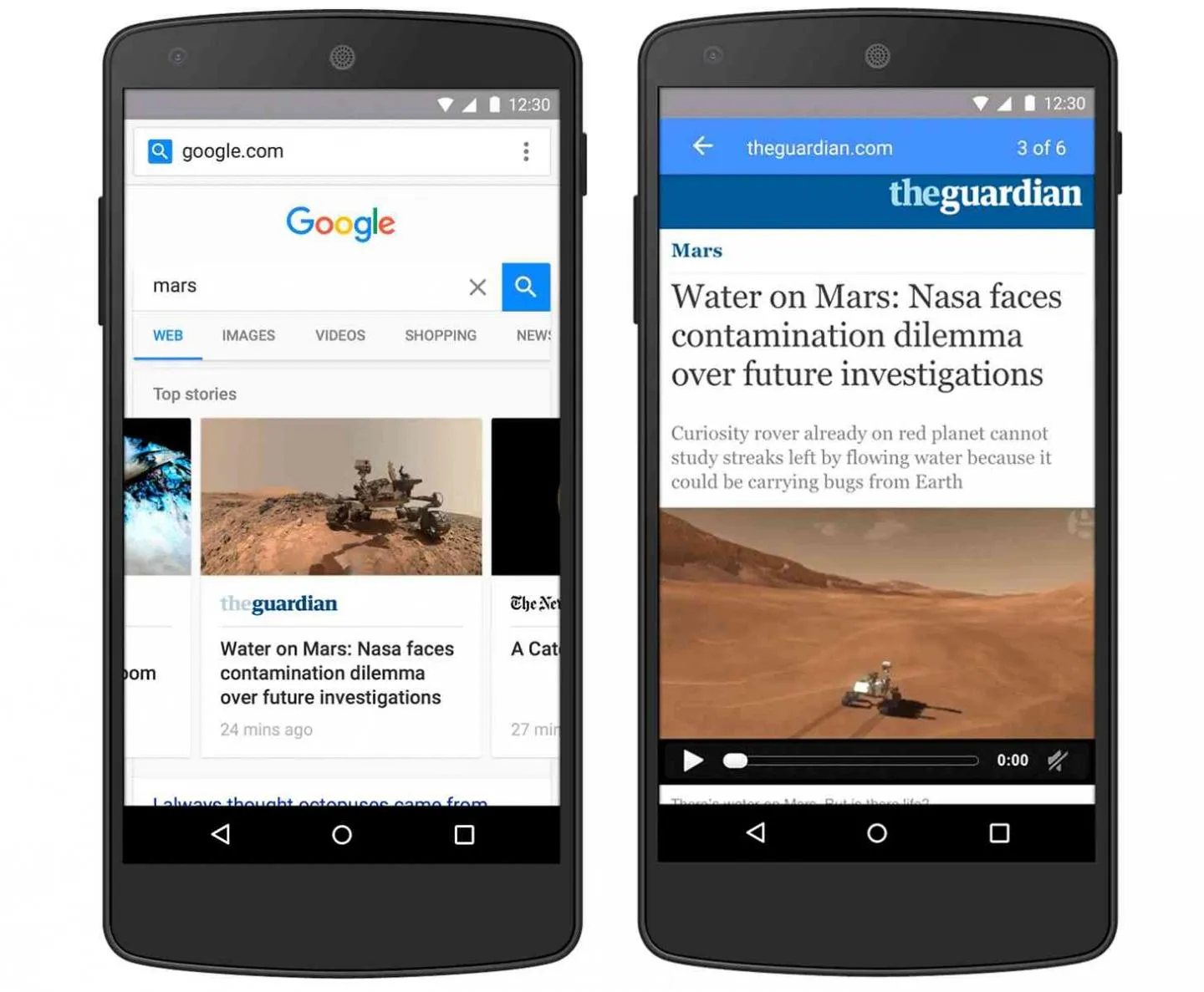
The technology of accelerated mobile pages is based on open source code. The pages are stored in a special Google cache, which provides faster downloads. AMP technology is supported by a variety of platforms, including Google Search. If a page in Google search results has a version in AMP HTML format, it will be shown to mobile users.
Google offers recommendations for optimising websites, and these also apply to AMP technology. Here are some tips on creating such pages:
- Design. Create pages in accordance with AMP requirements.
- Visibility. Make the pages visible to users.
- Checking. Ensure that the pages are created correctly.
- Structured data. Mark the content of the pages.
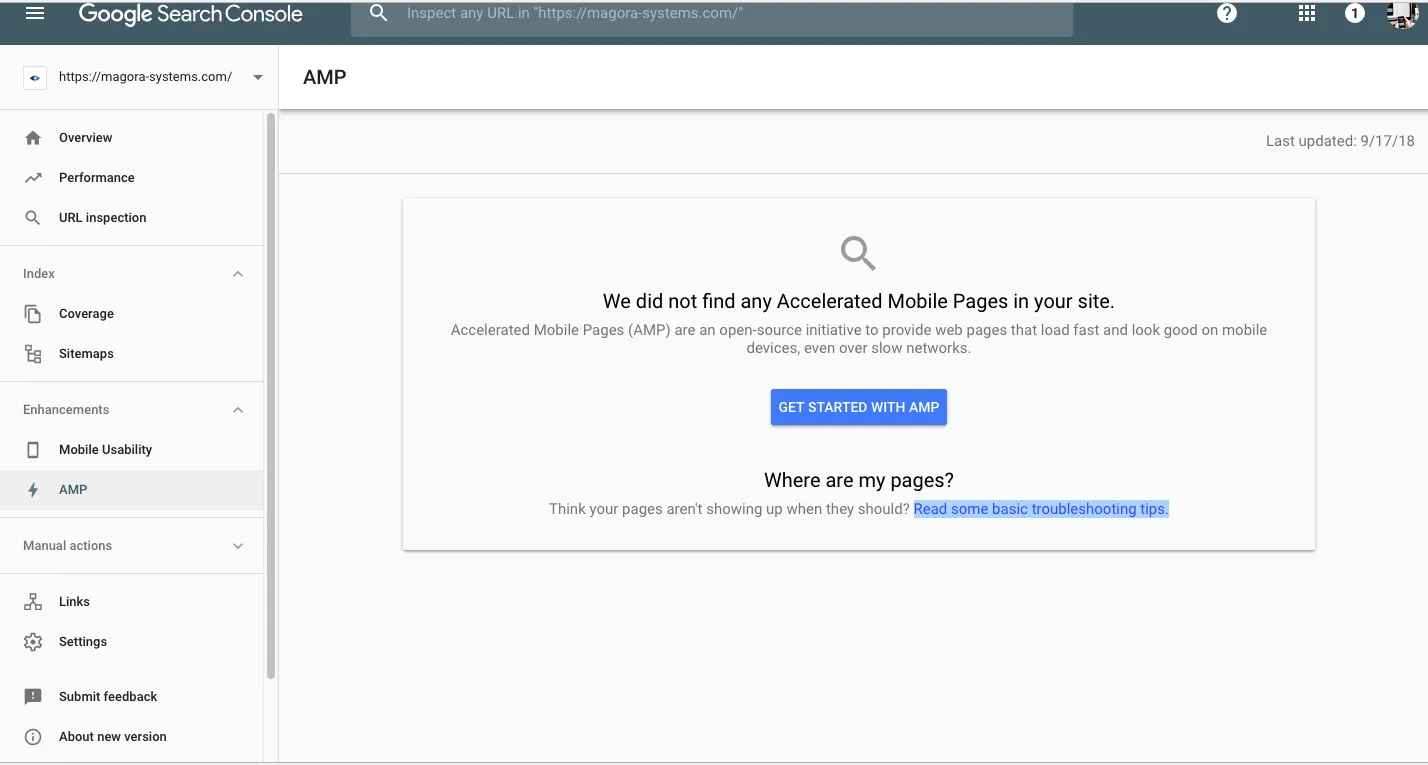
- Status. Monitor the effectiveness of pages using Search Console.

Google Search Console interface
Simply put, technologies are becoming more complex, quality requirements and speeds are increasing. If you want your site to be a frontrunner, you need to already be considering adaptive design and AMP during the development stage, or at least when optimising a website. And we’re here to help.





