
Open Graph Meta Tags: Sharing Content Like a Pro

To launch a successful marketing campaign, you need to create a lot of content. However, content is useless if you do not have an audience to consume it. So how do you make your content visible to as many people as possible? Share it on social media, exactly. But do you know how to properly optimise the content you share via Facebook, Twitter, Google+ and Linkedin?
What is the Open Graph Protocol?
The official Open Graph protocol website says that the protocol enables any web page to become a rich object in a social graph. In other words, it is a group of tags that provide the leading social media networks such as Facebook with detailed information about the webpages you share. This information allows social networks to display a piece of shared content in a better, more user-friendly way. The Open Graph protocol was invented by Facebook and is now managed by the Open Web Foundation.
Why Open Graph Matters
It’s common knowledge that social media is the primary driver of web traffic. Needless to say, anyone dealing with online marketing or running a business online needs to know how to harness the power of Open Graph tags used for social networks. These tags optimise your content, resulting in higher conversion rates.
Open Graph tags have no direct impact on the page’s SEO, but they improve the display and the usability of your links on social media, which is no less essential. Let’s take a look at the key Open Graph tags and how to use them.
(H3) Open Graph Meta Tags
og:title - this is the title of your page. Make sure that its size doesn’t exceed 65 characters, otherwise it will be truncated.og:type - this tag specifies the type of object contained on the page (website, blog, book, film, etc.).og:image - this is the URL of the image that represents your page.- og:
url - the main web address of your site. og:description - a short description of the page. Make it no longer than two phrases (300 characters). og:video - if there is video content on one of the pages, this is the place to put itsURL. og:locale - the language of the page (en_GB, de_DE, etc.).- og:site_name - the name of your website.
How to Place Open Graph Tags
Follow these steps to add the Open Graph protocol:
- Add the namespace "http://ogp.me/ns#" to the
html tag; - Place the meta tags with their property and content attributes between the head tags;
- There are four obligatory Open Graph meta tags that you should add every time. These are
og :title,og :type,og :image andog :url ; - If your page is content-rich, add other meta tags to optimise how everything will be viewed.
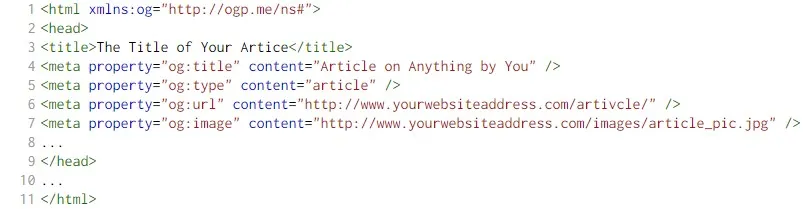
Let’s see what it looks like with real HTML code:
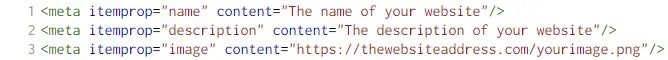
Google+ Meta Tags
If you want to optimise your links for Google+, you should know that there are two ways of doing so. While all leading social media networks
name: same as
description: same as
image: same as
author: Google+ user’s profile URL;
publisher: Google+ page URL.
Once you’ve tried implementing these tags into your code, you’ll see how helpful they are. They help your social media shares stand out and generate more clicks, as well as granting you more SEO credibility, all of which results in higher conversion rates.
We’ve only described basic Open Graph functionality in this post. To find out more, you can check out the official Open Graph webpage or consult our development experts, who will be only too happy to help.





