
Progressive Disclosure in Mobile UX: How it Works

Do you want to attract users to your app and maintain their attention? Today we’ll discuss how to improve usability and reduce visitor confusion.
What is a Progressive Disclosure?
First of all, progressive disclosure is the most effective way to make users feel at home. All features are in place, but the user can see each feature only when he or she needs it. If users want more opportunities, they can get them in 1-2 clicks.

For IT experts, progressive disclosure is a way to make complex information in an app or service simpler and more user-friendly. At every stage of interaction, the user needs a strictly limited set of data. If it won’t be evident for a user that there are any additional elements or features, the user experience will be negative. Find out how to avoid app abandoning and create a great interface.
Know Your Target Audience
To provide users with relevant information, you have to understand the target audience for your app or service. In some cases, you can use a
In any case, in-depth analysis is the basis of our work here at Magora. So if you want your app to have the best design, just contact us.
How Gradual Disclosure Works

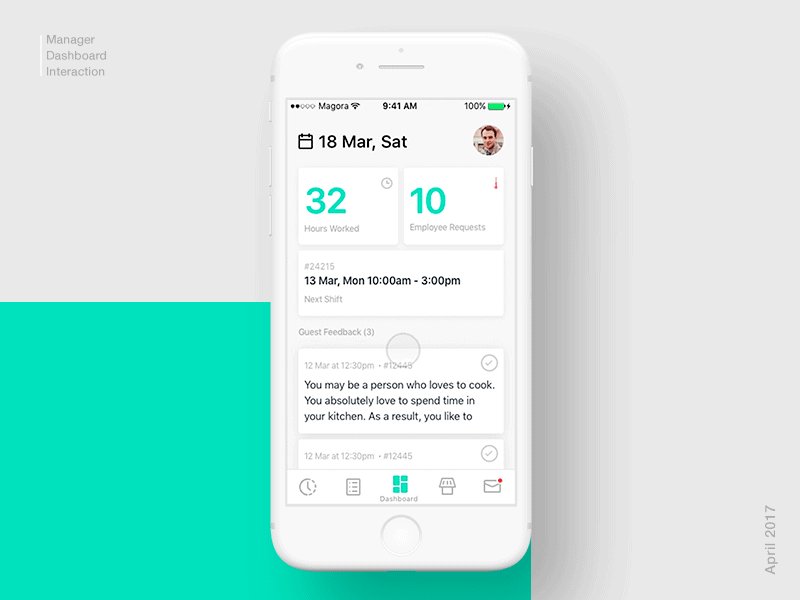
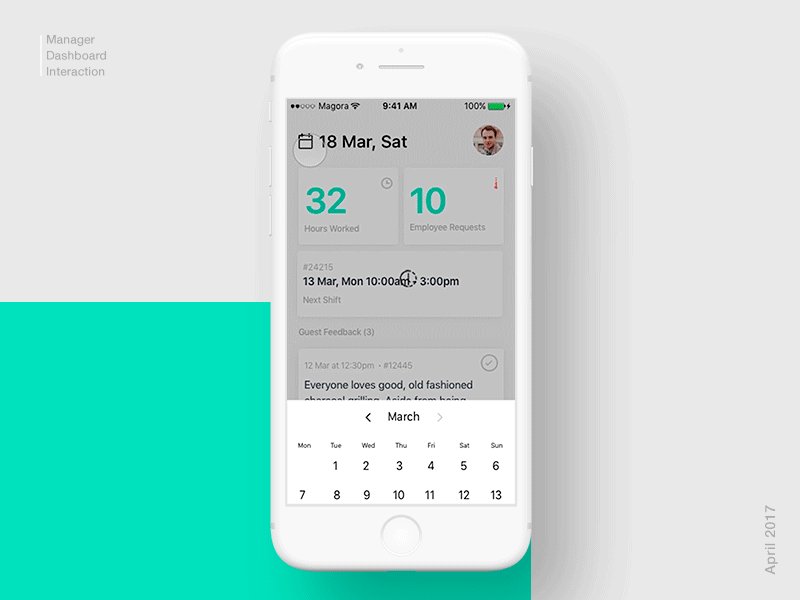
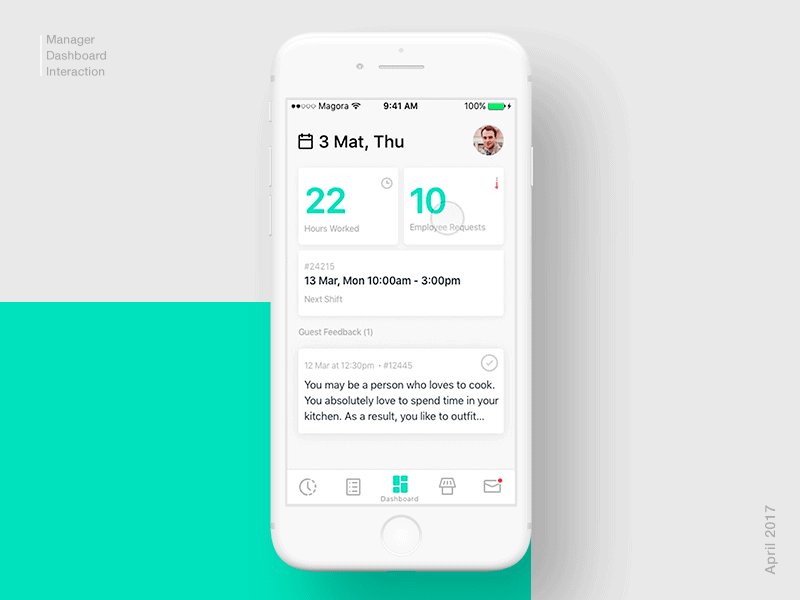
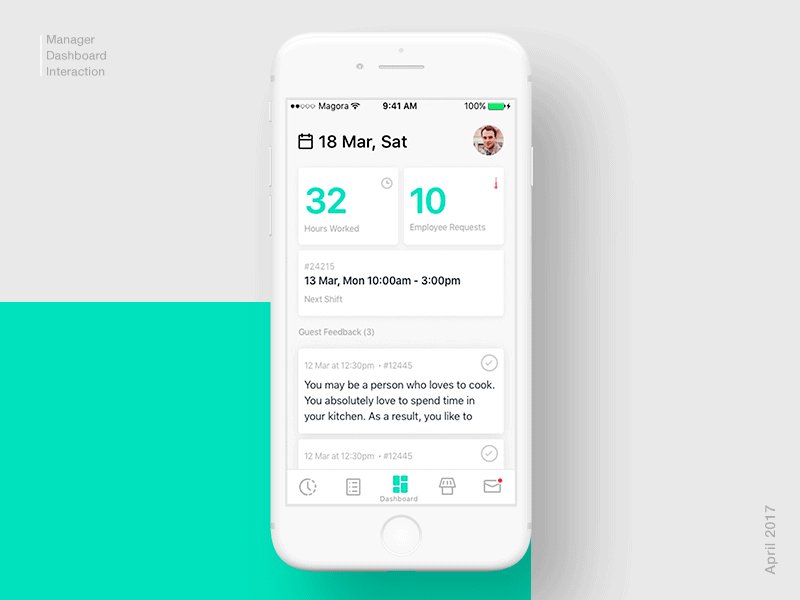
The simplest example is the usual "more" or "read more" link, or something similar. Designers can also make good use of input and interaction. At the first
Another way to disclose information gradually is to open a tips widget. These appear once, and if you press "Got it" the widget will disappear. Our Android app developers in particular frequently use this method. Users can see useful prompts in different parts of your application, but only once. After clicking "Got it", the tooltip no longer appears.
Tips in gaming interfaces
This technique is used both in software apps and in mobile games. For example, Angry Birds trains the player via animation.
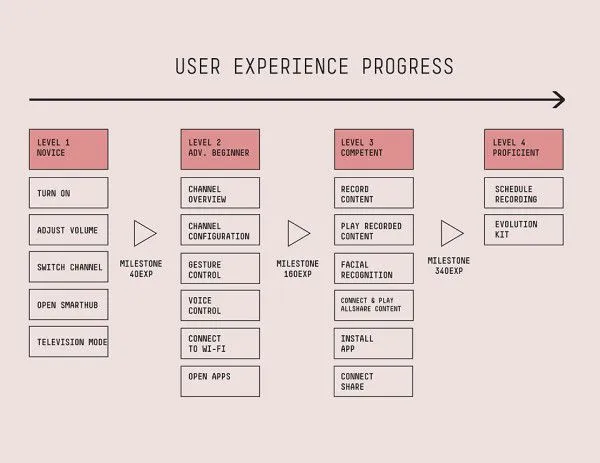
Games offer another method of gradual information disclosure - training. During the test run, the user is guided through the entire process, learning the actions necessary to successfully complete each level.
There is Always Lots of Information and Not Enough Space

All in all, we say that there are three main ways to apply progressive disclosure in your app:
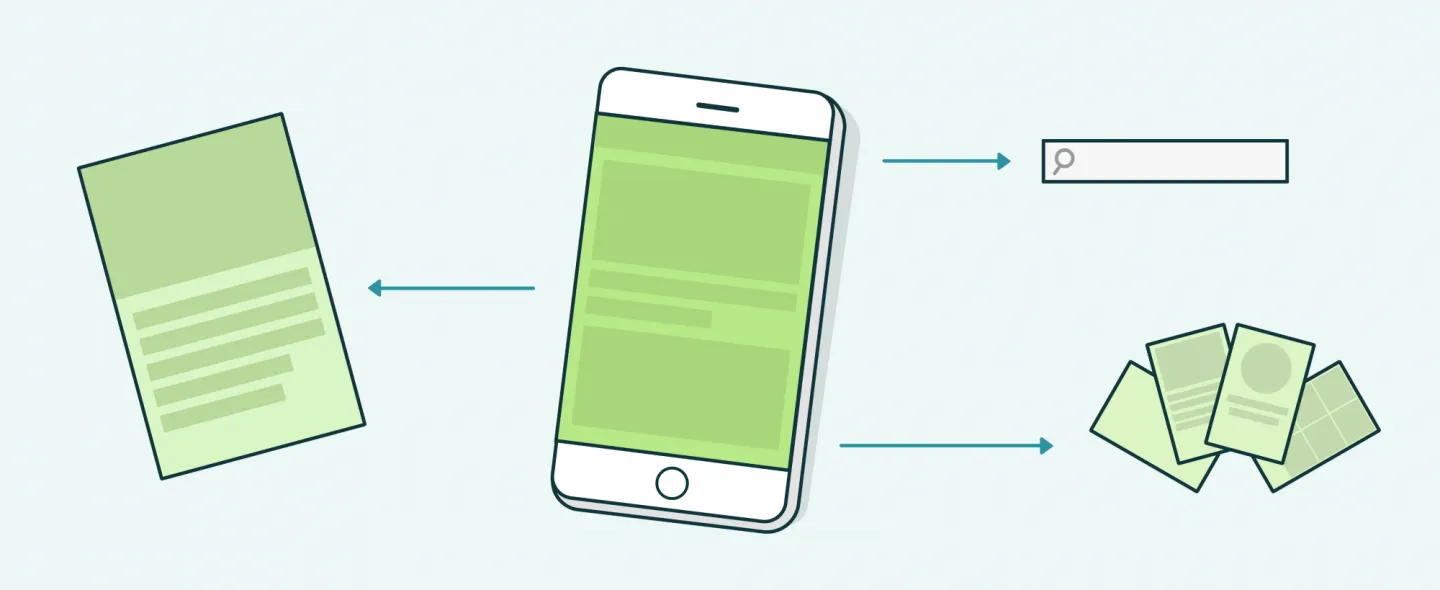
- To display text and
graphic content gradually. - To show the key management elements on the front line and hide the secondary ones (note that
first you need a clear understanding of the priorities of various elements and modules). Intuition is not enough - we need to conductdeep analysis of the target audience, including journey-mapping. - All non-obvious functions (for example, innovative features that users rarely encounter on other interfaces) are emerging one by one - developers build in popups or entire interface guides.
Ease of use is the basis of any successful design. Here at Magora, we always advise the use of progressive disclosure principles when developing
Read more about how we create stellar designs:
How to manage empty screens and errors in the app
The roles of
Special aspects of professional software interfaces





